Categories serve as a way to group thematically related items from the same or different collections. You can create categories and subcategories to organize your items tailoring them for a special event, limited edition, or any other thematic concept to establish a sense of exclusivity and foster brand loyalty among your customers. When creating subcategories you can choose any existing category as the Parent Category to ensure consistent grouping of relevant items. By grouping similar items under specific Parent Categories, you can maintain coherence in your item management system.

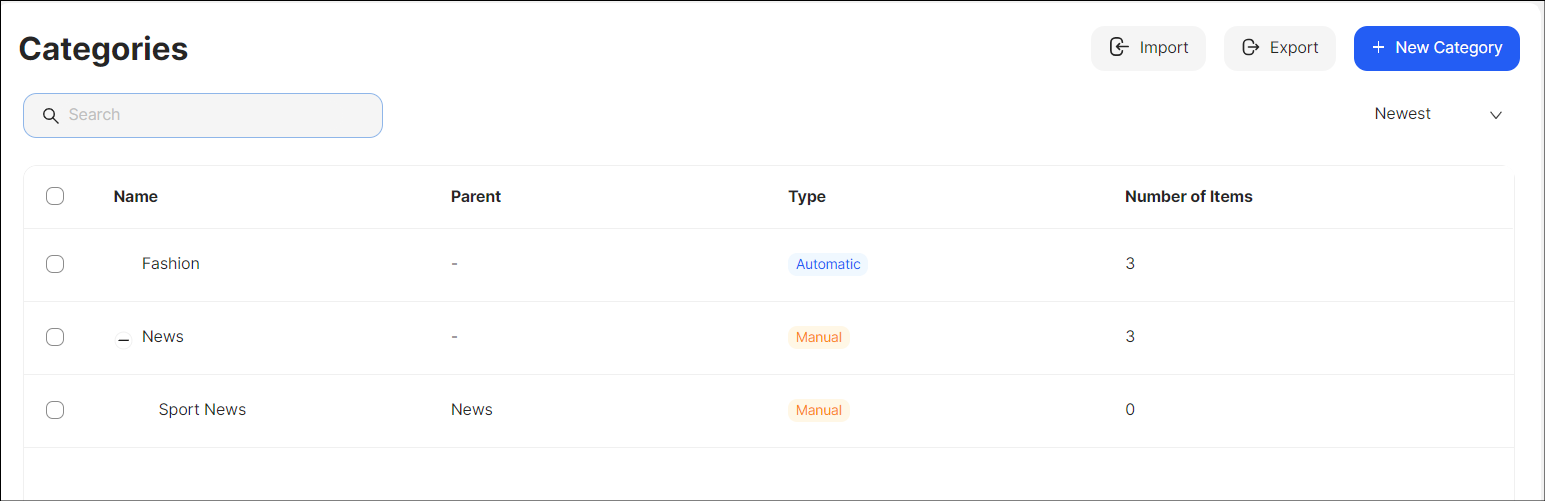
Here you can:
- Create a new category.
- Import and export categories in CSV or XLS files.
- Search for the relevant categories.
- Sort the categories according to the preferred alphabetical order or creation status.
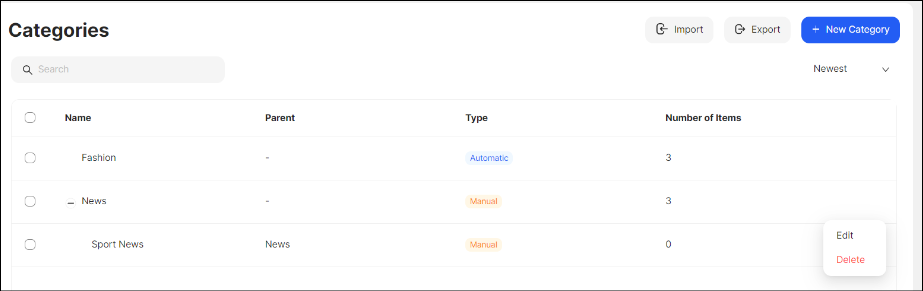
Tip: To edit or delete one of the existing categories, click the Dotted Menu and select the corresponding option.

Creating a Category
To create a category:
- Go to Item Management > Categories on the Dashboard.
- Click +New Category.
You can create either a Manual or Automatic category by selecting one of the options.
When creating an Automatic category, configure a set of conditions to determine the collection items to be assigned to the specified category if they meet the predefined conditions. - Fill in the Details.
The Name field becomes available as a Category Name widget in the Visual Editor, under the Collections widget grouping. Clicking the category name navigates the users to the relevant category page. - Activate/deactivate the Category Visibility toggle to display/hide the corresponding category from the customers.
- Make the category visible only for specific languages on your website
Note: Language Visibility is enabled automatically for the default language.

6. Add icons or images of your category to the Media section:
- Click + Upload and select the corresponding icon or image from the computer.
Note: Upload images up to 300KB for better performance and storage efficiency.
To visualize the uploaded media on the website, add the Collection Category Image and Collection Category Icon widgets.

- Click the settings icon on the image, enter the image title, description, and ALT name in the popup that opens, then click Save.
Tip: To remove the image, click the delete icon.

7. Choose one of the existing categories as the Parent Category, if required.

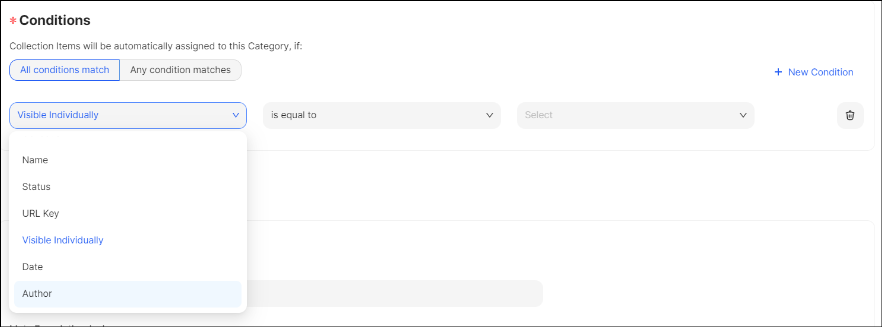
8. Set the required condition or conditions when creating an Automatic category.
- Click +New Condition to access the relevant dropdown and select the first condition term (item fields).
Note: Once you have completed this step, a dropdown menu of condition operators is activated. The available operators may vary depending on the first condition term. After you have chosen an operator, a corresponding input field type or dropdown appears. - Choose the condition operator from the displayed drop-down list.
- Fill in the displayed input field with the appropriate data or choose an option from the dropdown as a second term for your condition.
- Select All conditions match or Any condition matches to specify, in which case the collection items should be assigned to the given category.

9. Fill in the SEO section:
- Specify the meta title and description.
- Modify the auto-generated URL alias, if required.
- Tick the Create a URL redirect checkbox to make the category page available under the updated URL.
Note: If you untick the Create a URL redirect checkbox, customers will be directed to the 404 page. - Activate Include in Sitemap toggle if you want the given category page to be added to your sitemap.
- Select Robots Tag from the list to control how search engines index this page and follow the links on it.
Add a social media image of your category that will be displayed when you share a link to your category page on social media platforms like Facebook, Twitter, LinkedIn, and others.
To do so:- Click + Upload and select the corresponding image from the computer.
- Click the settings icon on the image, enter the image title, description, and ALT name in the popup that opens, then click Save.
Note: If no image is uploaded, the category main image will be applied by default.

10. Click Save.
Note:
- Corresponding pages are automatically generated in the Visual Editor once you create categories and subcategories.
- The created category pages, automatically inherit the design of the default category page (template), which you can later customize. To customize the category templates to align with your branding and website concept, go to the Visual Editor > Collections and choose the relevant page (template).
- The subcategory pages (templates) inherit the design of their parent category page (template) and are not customizable.
💡 If you have questions or concerns, contact us directly via the Live Chat box in the lower right corner. Our Support Team will provide you with top-notch quality support 24/7.